去年の6月にGatsbyで自分のブログサイトを作ったのですが、ふとRemixとCloudflare Workersで作り直したくなったので新しく作り直しました。
技術スタック 🚀
旧サイトは以下のような構成でした。
- Gatsyby
- Netlify / NetlifyCMS
- Emotion
- TailwindCSS
- TypeScript
- GraphQL
各技術の詳しい説明は旧サイトで紹介しているので、気になる方はこちらをご覧ください。
新サイトは以下のような構成にしました。
- Remix
- Cloudflare Workers
- TailwindCSS
- microCMS
変わっているところとしてはブログサイトなのに Remix を使用している点かなと思います。
最近だとastroやQwikなどのフレームワークがブログサイトで良さそうですが、Remix ✖︎ Cloudflare Workersをなんとなく使いたいという理由だけでRemixを選択しました。
アーキテクチャ 📏
このブログのトップページではZennやQiita、自分の所属している会社の開発者ブログ、microCMSで書いた記事を表示しています。
本サイトはRemixでできているため、トップページや今あなたが見ているこの記事はSSRで表示されています。ただ、SSRするたびに毎回APIからデータを取得してしまうと、ページの表示速度が遅くなってしまいます。
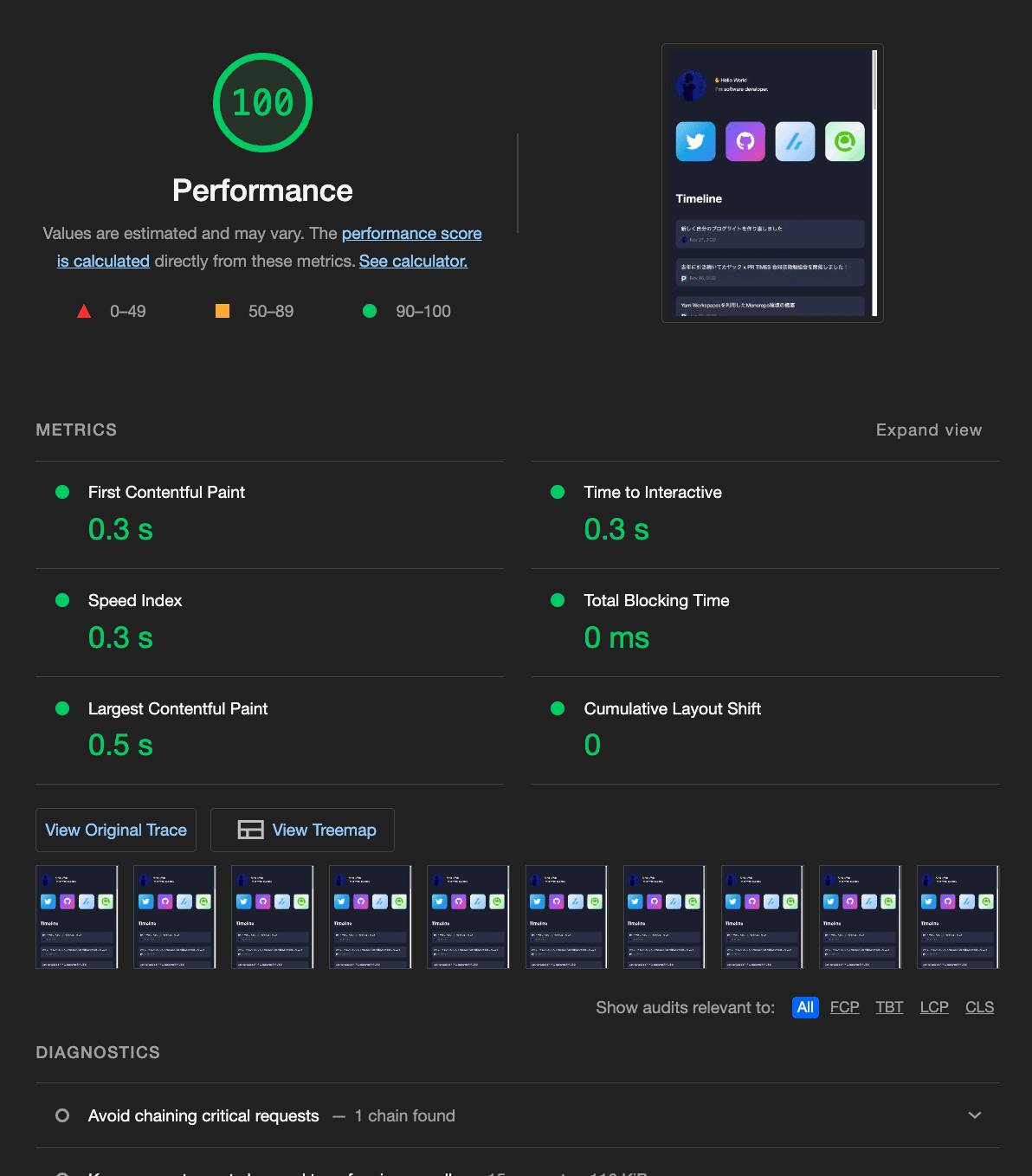
Lighthouseの結果ではPerformanceで100が出ていますが、画像の下部に「Reduce initial server response time」と表示されており、サーバーの応答時間が遅いことが警告されています。
この警告を消すために本サイトでは、SSR時にCloudflare Workers KVにデータを保存し、そのデータを使用するような実装を行なっています。
export const loader: LoaderFunction = async () => {
const cacheData = (await API_FETCH_KV.get("timeline", "json"));
if (cacheData) {
return json(cacheData);
}
const promiseList = await Promise.all([fetchZeenFeed(), fetchPrtimesFeed(), fetchQiitaFeed(), fetchMicrocms()]);
const timeline = promiseList
.flat()
.sort((a, b) => (new Date(a.pubDate).getTime() > new Date(b.pubDate).getTime() ? -1 : 1));
await API_FETCH_KV.put(API_FETCH_KV_KEY.timeline, JSON.stringify(timeline), {
expirationTtl: 3600, // KVへの保存時間を1時間に設定
});
return json(timeline);
};Lighthouseの結果でも警告が消えていることがわかります。
ただ、この実装だと記事を投稿しても1時間はトップページに記事が表示されないので、SSRしている強み(リアルタイム性)が死んでしまっています。なので、microCMSで書いた記事が投稿されたらKVのデータをパージするとかしようかなと思ったりしていますが、ZennやQiitaなどの記事は投稿されたときを検知する方法がないので、そこら辺は諦めるしかないと思っています。
最後に
基本的には技術系のことに関してはZennや所属している会社の開発者ブログで書こうと思っていて、本サイトではあまり技術的ではないことを書こうと思います。
そんなに文字を書く人間ではないので、どの頻度で更新できるか分かりませんが、興味がある人はぜひチェックしてみてください。

